블로그를 시작했는데, 스킨, 폰트까지 모든 것을 만족하는 것을 찾는 게 쉽지 않죠!
그렇다고 뭉개지는 폰트로 글을 작성하자니 가독성이 좋지도 않아서
폰트에 대한 욕심은 블로거라면 당연히 가져야합니다.
블로거뿐만 아니라, 웹디자이너로 코딩을 하시는 분들 또한 예쁜 폰트는 필수인데,
내 블로그에도 쉽게 적용시켜 보도록 하죠!
오늘의 주제는 예쁜 웹폰트로 블로그 꾸미기!

폰트를 꾸미는 웹폰트와 코딩을 처음 접하시는 분들이라면 이 부분을 집중해 주세요
대부분 알려주지 않고 나중에 당하는 부분인데, 폰트 이용 시
가장 중요시해야 하는 것은 라이선스입니다.
웹 폰트라도 저작권이 있기 때문에, 무료 웹폰트를 사용하는 것이 가장 좋습니다.
무료로 웹 폰트를 사용할 수 있는 사이트를 추천드릴게요.
1. 구글 웹폰트
2. 누누 폰트
두 사이트로 무료 웹폰트를 제공하는 사이트이지만 구글 웹폰트는 영문폰트
눈누 폰트는 한글 폰트 위주로 다루고 있는 사이트라 두 사이트 모두 사용해 보세요.

이 포스팅은 구글 웹폰트를 기준으로 설명드리지만, 누누 사이트 사용법도 동일합니다.
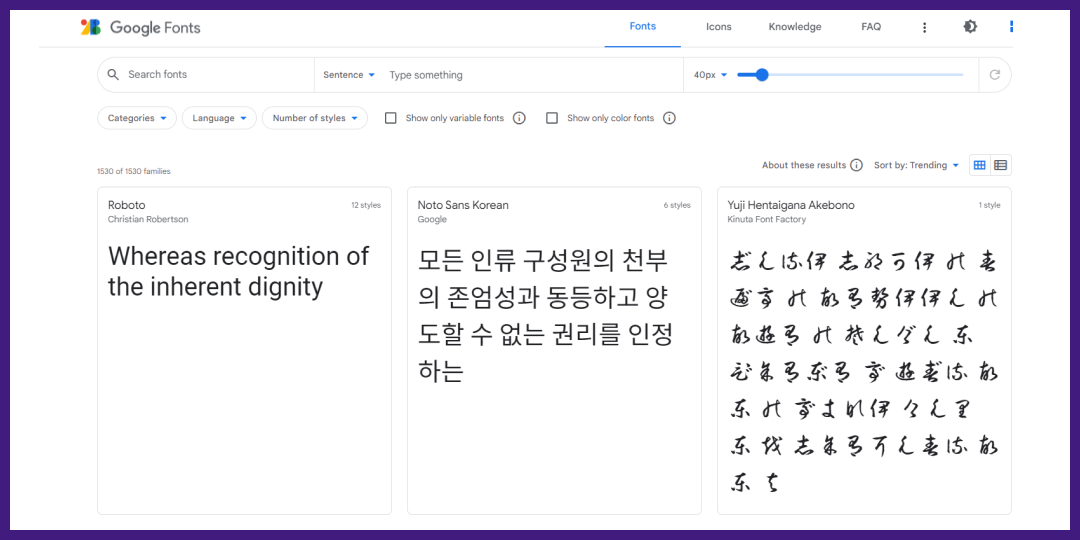
먼저 구글 웹폰트에 접속한 메인사이트입니다. 다른 것보다 상단의 레이아웃에 집중해 주세요.
원하는 폰트가 있다면 폰트이름을 처치하면 되지만, 원하는 폰트가 없다면
Custom 부분을 통해 글자리를 미리 보기 하여, 예쁜 폰트를 찾아볼 수 있습니다.
단, [][][] 블록의 형식으로 나오는 폰트들은 한글 형태를 지원하지 않는 폰트입니다.

원하는 폰트를 작성해 보셨나요? 마음에 드는 폰트를 찾으셨다면 폰트를 클릭해 줍니다.
클릭한 화면에서 좌측을 보면 폰트가 제공하는 폰트의 굵기가 나옵니다.
평균적으로 3개 이상의 폰트 굵기를 제공하지만 1개만 제공하는 것도 있고,
인기가 많은 폰트는 여러 굵기를 제공합니다. 굵기가 많은 폰트일수록
강약을 조절할 수 있기 때문에, 사용할 수 있는 부분도 많겠죠?

원하는 굵기를 선택하고, 나는 THIN 굵기 하나만 필요하다고 느낀다면
나머지 폰트 굵기 옆 - 버튼을 눌러서 필요 없는 폰트를 제거해 줍니다.
(많은 웹폰트 사용은 용량을 생각보다 많이 잡아먹으므로, 로딩을 느리게 하는 원인이 될 수 있습니다.)
이렇게 원하는 폰트를 담았다면 밑에 있는 링크 그대로 통으로 복사해 주거나
링크 복사하기 버튼을 클릭해 줍니다.

복사한 폰트를 티스토리블로그 기준으로, 관리-스킨수정-HTML수정순으로 들어가
<head>(요기)</head> 헤드 태그 사이에 복사한 폰트를 그대로 넣어줍니다.
단 주의해야 할 점 >가 씹히거나 엔터를 잘못 누르거나 Insert키가 눌러져 있어
기존 코드를 삭제하거나 방해하는 요소를 조심해야 합니다.

그다음 다시 구글 웹폰트로 돌아와 마우스 휠을 살짝 아래로 내리면
CSS rules to specify families라는 부분에 텍스트가 있음을 확인합니다.
이 부분은 웹폰트로 사용한 소스를 사용하는 방법에 대한 것을 적어둔 것입니다.
똑같이 복사하여 내 블로그 스킨수정으로 돌아옵니다.

마지막 단계입니다. 상단 CSS 탭을 눌러. 선택자{요기}에 붙어 넣어줍니다.
여기서 말하는 선택자는 내가 넣으려고 하는 요소의 태그를 의미합니다.
내가 코딩을 아예 다룬 적이 없는 분들이라면 아래 태그를 따라 사용해 보십시오.
body { (요기에 복사 넣기) };
또는 p, span, a, font, div { (요기에 복사 넣기) };
단, {} 중괄호 마지막에 ; 세미클론을 꼭 사용하여 넣어주어야 합니다.
만약 이렇게 해도 안된다면 까지 넣어주세요.
여기서! important는 가장 최우선으로 하라는 속성입니다.
body { (요기에 복사 넣기)! important };
오늘 이렇게 웹폰트로 블로그 꾸미는 법을 알아보았는데,
앞으로도 활용성 좋은 팁들로 찾아올게요!
'이런 팁은 처음이라' 카테고리의 다른 글
| CBT로 바뀐 최신 정보처리기사 비전공자 필승 전략 5가지 (실기, 필기, 합격 후기) (6) | 2024.10.13 |
|---|---|
| 꿀 선물 받은 후기 + 꿀의 효능과 꿀조합, 피해야하는 조합! (2) | 2024.01.11 |
| [오류 해결]MAC OS sonoma 14.2 업데이트 후 네트워크 연결 안됨 문제 해결 방법 (2) | 2023.11.05 |


댓글